Request here a brochure to find out more about our services !
Effective UX UI Design for Self Service Kiosks: Best Practices & Tips
Table of Content
- Introduction
- UX/UI Design for Self-Service Kiosks: Creating a Seamless and Accessible User Journey
- User Research & Problem Definition
- The Physical Experience of Kiosk Design
- Maintaining Consistency and Usability
- Incorporating Accessibility Features
- Reducing Cognitive Load & Simplifying Tasks
- Testing, Iterating, and Continuous Improvement
- Looking Forward: The Future of Kiosk Interaction
- Conclusion
1. Introduction
As self-service technology becomes increasingly embedded in retail, hospitality, and service industries, designing intuitive and inclusive kiosk experiences has never been more essential. Customers expect not only speed and convenience, but also a sense of familiarity and ease. The challenge for businesses is to create kiosk interfaces that are user friendly, accessible, and visually engaging, regardless of who the user is, where they are, or how they interact with the device. UX UI design for self-service kiosks is not just about visuals; it’s about creating functional, accessible, and seamless user experiences that meet the expectations of a diverse user base while streamlining operations.
2. UX/UI Design for Self-Service Kiosks: Creating a Seamless and Accessible User Journey
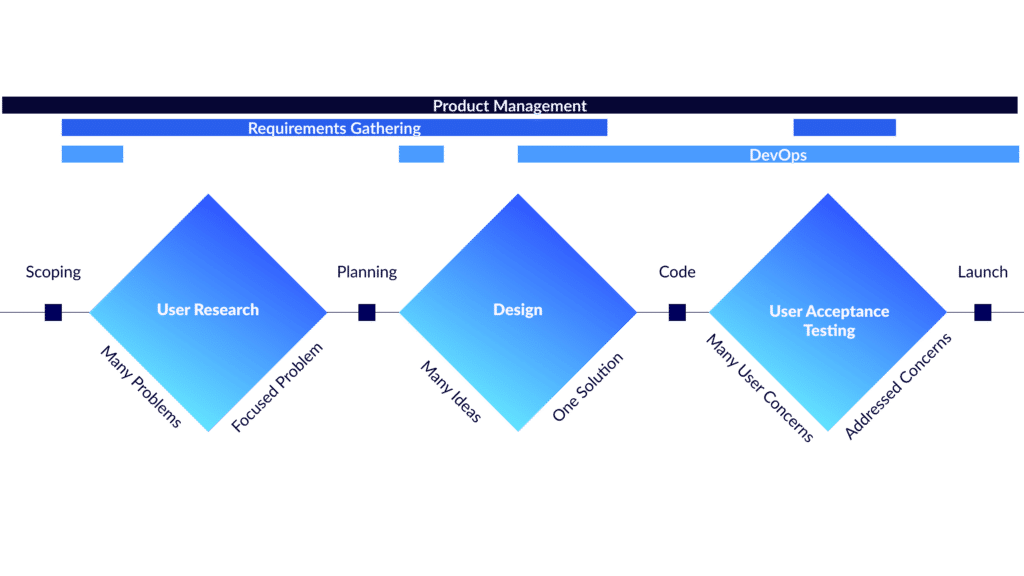
When designing for self-service kiosks, the UX UI process follows the same design thinking foundations as mobile apps or other digital services. The double diamond model is central to this approach: starting with a problem, exploring it widely, narrowing down insights, ideating, and refining. This method ensures each step focuses on both users and business goals.

3. User Research & Problem Definition
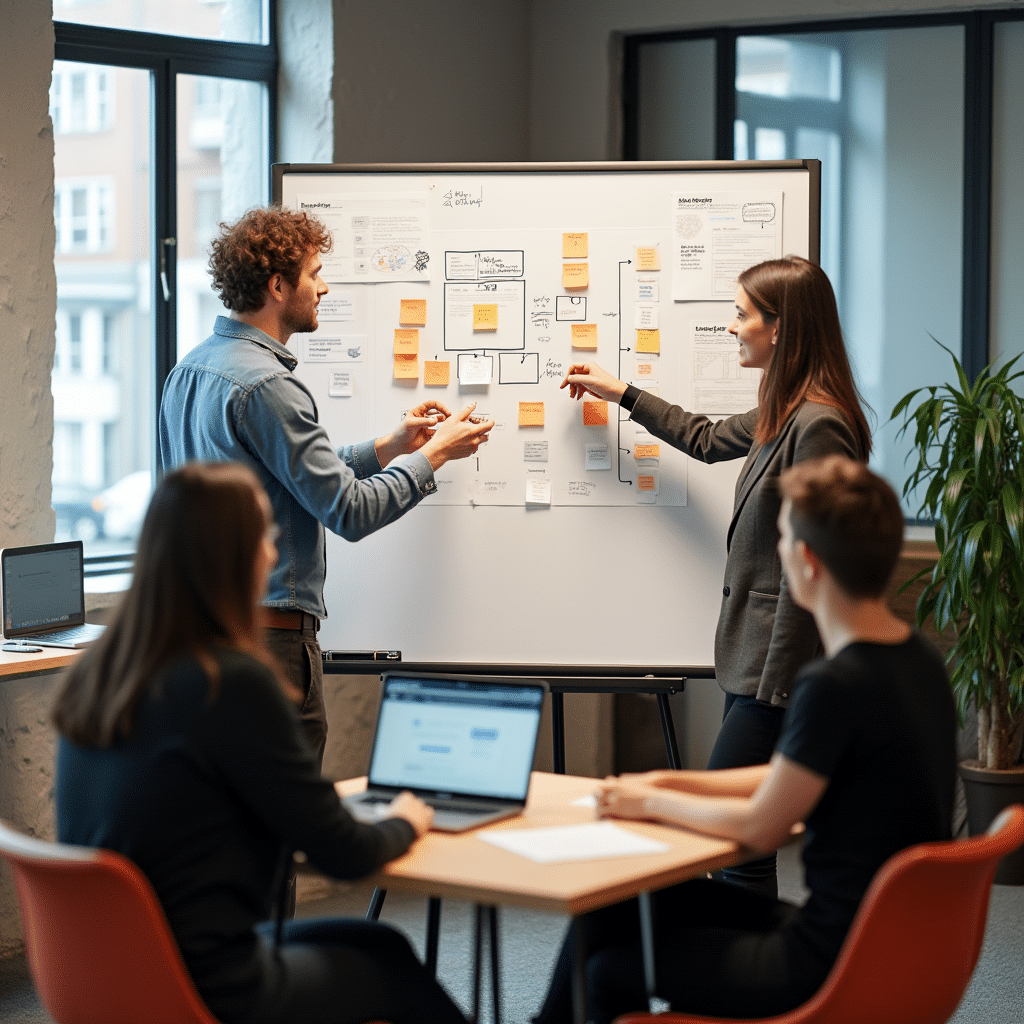
Before proposing any solutions, it is essential to fully understand and reformulate the presented problem. This involves speaking to stakeholders, gathering user feedback, and identifying real pain points. Through user research and persona development, designers gain a deeper understanding of the diverse user base and how they interact with the self-service kiosk.

4. The Physical Experience of Kiosk Design
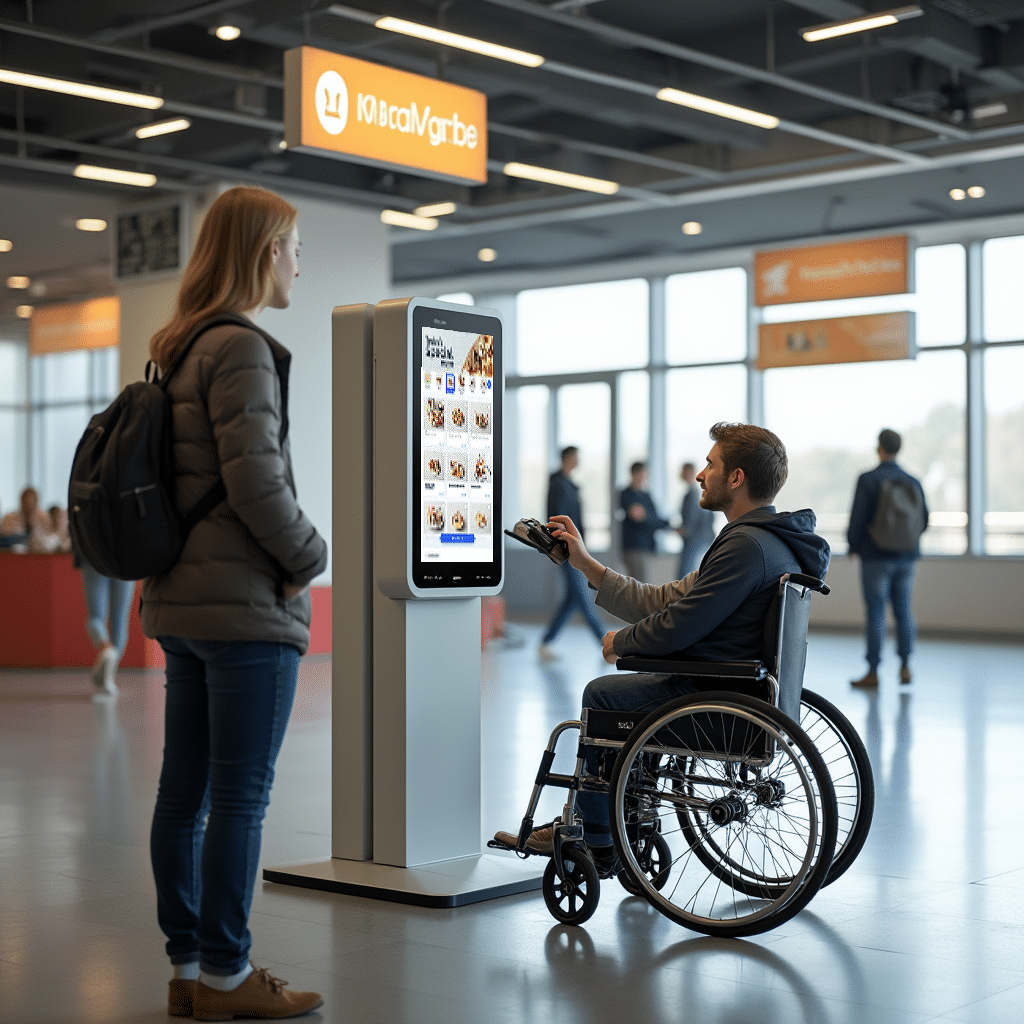
Unlike mobile apps or desktop interfaces, kiosk design must account for physical abilities and environmental constraints. Customers often engage with kiosks in public spaces, sometimes under pressure from queues forming behind them. The kiosk's placement within the customer journey, visibility, and ease of access are as important as the digital interface. Designers must also consider touch screen height, distance, and accessibility features like wheelchair mode or adjustable UI height.
5. Maintaining Consistency and Usability
User-friendly interfaces rely on visual cues, intuitive icons, and consistent layouts across screens. Font size must remain legible even from a short distance, and clear guidance helps users move through the interface with ease. Maintaining consistency across touch points, including screens, buttons, and interactive elements, not only improves usability but also reinforces familiarity.
6. Incorporating Accessibility Features
Accessibility is a growing priority in UX UI design. Kiosks must include features that support all users, including those with visual, auditory, or mobility impairments. For example, avoiding reliance on color alone, adding icons, and ensuring proper screen contrast all enhance accessibility. Following double-A accessibility standards is now expected for most businesses, and incorporating accessibility features not only meets legal obligations but also improves customer satisfaction.

7. Reducing Cognitive Load & Simplifying Tasks
Simplicity is key. Avoiding overly complex categories or decision trees reduces cognitive load. Customers need to complete key tasks with minimal friction. Using feedback mechanisms like micro-interactions and loading indicators reassures users that the kiosk is responding. These small touches are essential for enhancing trust and interface responsiveness.
8. Testing, Iterating, and Continuous Improvement
Kiosk interfaces should be continuously tested, using performance metrics and user behavior to identify bottlenecks. This data-driven design process helps streamline operations and improve customer experience. Like in mobile apps, iterating based on real feedback ensures the kiosk evolves alongside user needs and expectations.

9. Looking Forward: The Future of Kiosk Interaction
Self-service kiosks are evolving with technology. In the near future, personalization will play a bigger role. Identifying returning users via secure login or mobile proximity can tailor the interface and recommendations. Innovations like automatic product recognition (via RFID or AI) may reduce friction in the purchasing process. These enhancements will continue to boost efficiency and convenience.

10. Conclusion
Effective kiosk design combines thoughtful UX UI principles with an understanding of physical and digital contexts. By focusing on accessibility, usability, consistency, and user research, designers can create tailored solutions that enhance both customer experience and operational success. Businesses that embrace intuitive, accessible kiosk interfaces will see improvements in satisfaction, efficiency, and overall customer engagement.
Get our brochure !